Are you having a brilliant product idea popping in your mind? But, feeling confused as to which technology or framework to choose. Software development frameworks guide covers everything to help you understand the most popular technologies and frameworks in a bit depth.
The web and app development industry today is running at a skyrocketing speed with the development of unique and creative web applications. It provides an inevitable experience to the users. All of them are built utilizing a robust and scalable 'tech stack' that are dominating the software development industry nowadays.
To deliver faster web development and amazing user experience to clients, businesses must have to choose the right tech stack to boost revenues. Wondering how? Let's check out!
What is the MERN stack?
MERN stack is a collection of robust and powerful technologies used to develop scalable master web applications, comprising front-end, back-end, and database components. It is a technology stack that is a user-friendly full-stack JavaScript framework for building dynamic websites and applications. This is the reason it is the most preferred platform by startups.
The set of incredible technologies it includes are Mongo DB, Express, React JS, and Node.js. There are several software development companies offering expertise in MERN Stack.
MongoDB: MongoDB is an open-source, cross-platform and document-oriented database. It saves data using collections and documents and then stores them in binary JSON format. Also, it permits the fast exchange of data between client and server. The database is also used for the storage of massive data, that is highly scalable.
Express: Express JS is a modular and lightweight framework that helps in building robust and scalable web applications. It is developed to write fast, and secure applications.
React: React JS is an open-source JavaScript library used to build user interfaces, typically for single-page applications. It offers the facility of code reusability on multiple platforms. It is fast and scalable.
Node.js: Node JS is an open-source and cross-platform, JS runtime environment. It is designed to run the JavaScript code on the server-side.
MERN Stack Components- A Closer Look
Let's have a sneak peek into the MERN stack components which makes web development all the way easier to do, especially when you are working with a software outsourcing company.
MongoDB: A cross-platform document database
MongoDB is a document database in which data is stored in flexible documents with a JSON (JavaScript Object Notation) based query language. The content, size, and number of fields in the documents can differ from one another which means that the data structure can be changed over time. MongoDB framework is best known for its flexible and scalable features. Check out some use cases of MongoDB here.
Features
Here listed down some features of MongoDB:
-
Built-in scalable environments.
-
MongoDB can run over multiple servers. Here the data is duplicated to keep the system up in case of any hardware failure.
-
It supports Master-Slave replication. The framework uses native applications to maintain multiple copies of data.
-
It supports MapReduce and flexible aggregation tools.
-
MongoDB JavaScript works well as the database uses the language instead of procedures.
The following points highlight the advantages of MongoDB:
-
MongoDB ensures high scalability in terms of data volume and throughput. It provides you with enough flexibility across various data centers with good consistency.
-
The flexible data model with dynamic schema, and with powerful GUI and command-line tools, makes it fast for developers to build and evolve applications.
-
MongoDB stores data in flexible JSON-like documents, which makes data persistence and combining easy.
-
Costs are significantly lowered as MongoDB runs on commodity hardware.
Read also: What Is MongoDB And Why Use It?
Cons
-
MongoDB doesn’t support joins like a relational database. Yet one can use joins functionality by adding by coding it manually. But it may slow execution and affect performance.
-
MongoDB stores key names for each value pair. Also, due to no functionality of joins, there is data redundancy. This results in increasing unnecessary usage of memory.
-
MongoDB provides easy scalability that utilizes low-cost hardware to balance the load.
Why use MongoDB?
-
It makes all the way easy to index documents
-
Ensure scalability as large data can be handled easily by dividing it into several machines
-
Schema Less as any type of data stored in a separate document
-
It’s really simple to set up a MongoDB environment
-
It supports a flexible document model which is fast to create
Express: A back-end web application framework
Express is a web application framework for Node.js. The framework simplifies the task of writing server code. For developers, there is no need to repeat the same code, as did earlier with the Node.js HTTP module.
The express framework is designed to build robust and scalable web applications and APIs. Technical co-founders, CTOs, and tech experts consider Express for its fast speed and minimal architecture.
Why use Express?
-
Asynchronous and Single-threaded.
-
It is fast and scalable
-
It helps with code reusability using a built-in router.
-
Robust API
Read also: Top 10 JavaScript Frameworks In 2020 For Front-End Development
React: Library for building User interfaces
React was developed by Facebook developers. The library is used for developing views in HTML. Instead of using templates to automate the creation of repetitive HTML elements, React uses a comprehensive programming language to built repetitive DOM elements. With this, we can run the same code on both the server and the browser. It completely differentiates MERN from MEAN.
The latest version of React framework is React 16.9. It involves new features, bug fixes, and new deprecation warnings to help prepare for a future major release.
Features
The following features characterize React as a front-end development framework:
-
The virtual DOM is a lightweight copy of the original DOM. Includes all the properties of the real DOM.
-
Supports one-way data-binding which means that the data flows in one direction throughout the whole application. This gives better control over it.
-
ReactJS is a component-based framework. The code is written in templates to make it easy to pass the entire data through the application.
Pros
The following points highlight the advantages of React front-end framework:
- It facilitates developers to work faster and makes the user experience better.
- It relies on a virtual DOM and re-render only what has really changed, hence better performance-wise
- Helps tight binding of values or handling of local variables vs global variables
- One-direction data flow provides a stable code
Cons
The following points showcase the disadvantages of React front-end framework:
-
Developers find no time to write proper code as the technology is updating and accelerating so fast. To solve this, developers write their own documentation for specific tools used by them in current projects.
-
The framework uses JSX that allows the mixing of HTML elements with JavaScript.
-
The learning curve for the developers is quite high.
Why use React?
-
ReactJS supports Components that are basic building blocks of UI where each component has a logic. The components also support code reusability and make the web application easier to develop and understand.
-
Features like Virtual DOM, JSX, and Components make it much faster than the other frameworks.
-
React Native can easily code for Android and IOS apps using JavaScript and ReactJS.
Node.js: A JavaScript runtime environment
Node.js is built on Google Chrome and open-sourced by Google. The framework is built on Chrome’s JavaScript engine. It is designed to develop scalable network applications and also to execute JavaScript code outside of a browser. It works great when enclosed with HTML page instead of using its module.
Node.js 14 replaces Node.js 13 as our current release line. It will be there for the next 6 months. Then again it upgraded to Long-term Support (LTS) in the month of October.
Features
The following features characterize Node.js as a back-end development framework:
-
Being built on Google Chrome's V8 JavaScript Engine, Node.js library is very fast in code execution.
-
Node.js applications never buffer any data. They simply output the data into chunks.
-
All APIs of Node.js library are asynchronous. The server simply never waits for an API to return data.
-
Node.js uses a single-threaded model with event looping.
Pros
Listed down the advantages of Node.js back-end framework:
-
Node.js is supported by the Google V8 engine
-
It is open-source, friendly, and easy to use.
-
The code is the same on the web app and the server.
-
Powerful server-side applications can be built with Node.js.
Cons
The following points showcase the disadvantages of Node.js back-end framework:
-
Node.js’s API or the application programming interface keeps changing continuously. It isn’t consistent at all.
-
Node.js helps you write everything from start.
-
The framework doesn’t support multi-threaded programming.
Why use Node.JS?
-
It supports open-source JavaScript Runtime Environment
-
It has a single-threaded model
-
Node.js has a fast code execution as it is built on Google Chrome’s JavaScript Engine
-
It is highly scalable
Read also: JavaScript Development: Everything You Need To Know
Advantages of MERN stack:
MERN is the most popular stack after MEAN. Here are some of the advantages of using the MERN stack:
-
It facilitates the MVC (Model View Controller) architecture that makes the web development process work smoothly
-
MERN framework facilitates open-source support, easily accessible and lower learning time, and development cost
-
The four robust technologies are feasible enough to develop a full-fledged software
-
The framework comes with a pre-built extensive suite of testing tools
-
The framework helps to develop robust and scalable web applications
-
The four technologies provide smooth integration with cloud platforms
Why should Startups Hire a MERN developer?
-
The entire web development cycle from front end to back end development using JavaScript come under this
-
Facilitates the MVC (Model View Controller) architecture to make the development process flow smoothly
-
MERN developers only need to be proficient in JavaScript and JSON
-
Facilitates with pre-built testing tools
Read Also: Top 10 JavaScript Frameworks in 2020 For Front End Development
Key Takeaways
-
JavaScript framework facilitates enterprises to deliver high-quality performance and scalability to their clientele.
-
The robust technologies empower new-aged developers to develop websites with a seamless experience that give users a sense of fulfilment.
-
The frameworks and technologies help developers to build a robust digital product with unique features.
-
It diminishes the necessity for context change.
Why do Startups choose the MERN stack for development over MEAN?
We already went through all the core components of the MERN stack. Each component has some of the other unique and useful features to offer and it directly affects a Startup agile development process.
Great community:
MERN has built a great community behind it. The reason behind its great community is JavaScript. As a Startup owner, you can always access tons of resources related to MERN or its components. Each one of the components is well-documented and provides scalable solutions. With this, Startups are free-to-play with their ideas.
Full Stack:
MERN offers a full-stack development environment which leads to end-to-end development. With this, Startups do not have to worry about other technologies or tools as they get everything in the stack itself.
MVC Architecture Support:
MERN supports Model View Controller architecture, which makes it easy for developers to develop workflow.
Low learning curve:
MERN is easy to learn and implement. The learning curve becomes easier if the developer is already familiar with JavaScript. The availability of proper tutorials, documentation, and community support also helps new learners in pursuit of expertise.
Pool Of Talent available:
A Startup needs good talent to bring its ideas to real life. MERN is popular among developers due to its JavaScript affiliation. In short, Startups will find no problem finding the talent for their projects.
Open Source:
All four components are open source, which means that a Startup does not have to worry about licensing problems with MERN.
Testing tools:
MERN comes with its own set of testing tools suite. So it’s easy for new developers to test the software with the testing tools provided within the framework.

Top Brands Using MERN Stack
React Native, one of the most popular technologies of MERN stack helped the vacation rental company, Airbnb to create an amazing and incredible digital experience and also add additional features in their app. Top IT global leader Microsoft decided to use React for Skype although they had their cross-development tool-Xamarin. And how we can forget Facebook, they work with this framework and get their event dashboard startup works fast.
Top Global brands using MERN framework:
-
UberEats – UberEats make use of React framework to renovate their restaurant dashboard to make it more appealing and engaging. Developers worked hard to improve the driver’s communication with food outlets. By implementing the demo app permit them to do so.
-
Instagram – Instagram also follows the same path as Facebook does and enjoys all the benefits of React functionalities. The developers implemented push notifications to React Native and planted a new option that allows users to save the posts that they found exciting. This framework also helps to execute the Post Promote feature easily. React Native helps you achieve faster startup time and more appealing UX.
-
Walmart – The experts here executed React Native mobile app to boost their hybrid app performance. With this, 95% of the mobile app codebase is shared between iOS and Android platforms.
Business benefits to MERN Stack
Let’s have a walk through some of the benefits of the MERN stack that businesses are enjoying today.
-
Incredible User Experience — The user experience of any digital product is vital to its success. React Native app is a fully responsive app with its look and feel.
-
Stability and evolvement — React Native is still evolving and backed up by a huge community.
-
Developers availability — The developer’s marketplace in React native is robust. You can either hire freelancers using websites like Upwork or talk to agency experts.
-
Less market launch time — React Native development boosts up the mobile development industry in comparison to the native apps. It provides businesses with less market launch time.
-
Save Money — Make a wise decision to build a single cross-platform app is a much better economical choice than creating two separate applications for iOS and Android.
-
Save Time — You don’t have to create two separate applications for two separate platforms in React Native. Also, to not display the time you will spend on upgrading and fixing them.
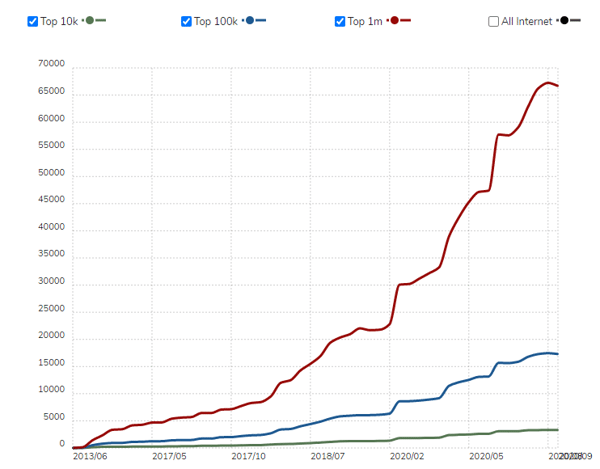
React Usage Statistics:
Right Time To Choose React Native
Selecting the most efficient and perfect fit technology that suits your business requirements in the pool of frameworks is challenging and tricky. But, it may become an easy task when you have a filter based on the project requirements, estimated budget and time.
Consider some key points as to when to choose React Native:
-
When you already have native apps- you can migrate easily to React Native, as you don’t need to rewrite the entire code.
-
When you want to scale faster— it’s easy to hire or train React Native developers.
-
When you want to create MVP fast — having a brilliant idea in your mind is not just enough, and you must check it in the real market conditions.
-
When you have hard deadlines — it's crucial to do things fast while working with startups. As it's all about making regular updates with limited cost and time.
-
When your budget is tight — having a great idea is not enough to attract your audience. You need a product (MVP) with minimal features, but there is a chance that you won’t complete it before running out of money. React Native will help you to minimise the risk of business failure.
Last words
This leads us to the end of our article, where we briefly discussed MERN and then shifted our focus on the benefits and popularity of MERN. To take your startup to the next level and boost future growth, you require a solid set of skillset that fulfil your startup needs. All you need to hire a full-stack developer that gives you enormous business opportunities and benefits to work with the latest skills and ultimately boosts revenues.



















-1.png?width=536&name=mern%20final%20(2)-1.png)